스토리라인 개쩌는 얄코 유튜브 ... don't forget subscribe and like.....
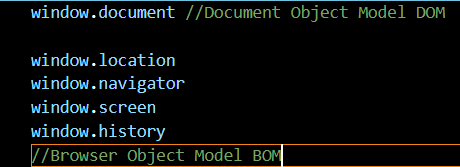
우리가 HTML에서 사용하는 document 모두 JS것이라고 생각할테지만 아니다. 콘솔창에서 document를 찍어보면 찾아볼 수 없지만 크롬이나 웹창에서 개발자 도구를 이용해서 콘솔을 찍어보면 document정보가 나온다. 이것으로만 봐도 node.js환경에서 나오는것이아닌 웹에서 제공해주는것이라 알 수 있다.

우리가 웹사이트에 접속하는 순간 브라우저(공장)는 HTML(설계도)문서를 읽어드리고 Parsing을 함 이 때 만들어지는 것이 DOM(기계)

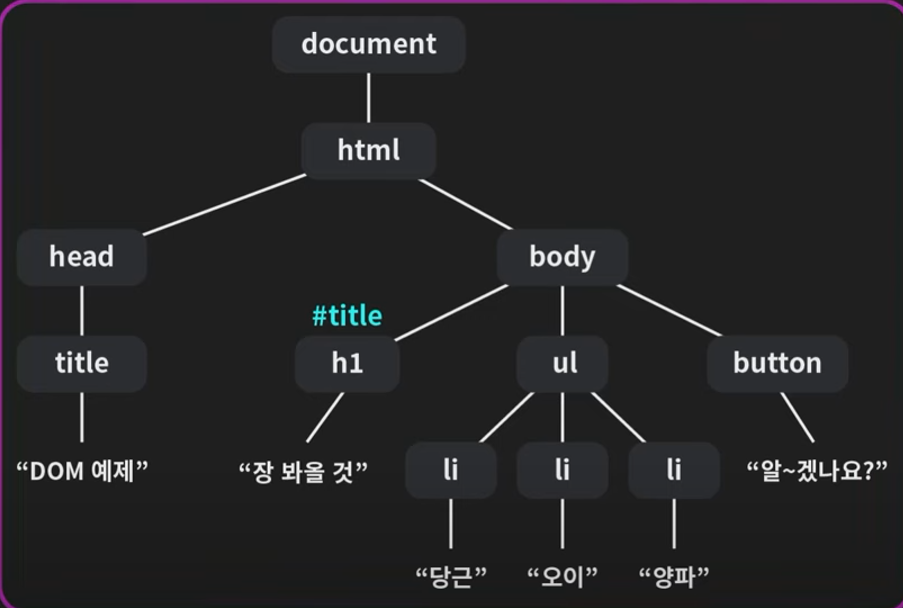
위 사진이 DOM 트리이다 위의 요소 하나하나를 Node라고 한다. 우리가 js로 요소 하나하나를 제어할 수 있는것은 이것들이 모두 API이기 때문이다.
이런식으로 DOM은 상속관계로 이루어져있다. eventlistener라든지 진짜 모든 것들 그래서 우리가 사용할때 A.B이런식으로 사용하잖아. DOM이 뭔지는 알겠고 DOM을 잘 사용하기 위해 다음에는 DOM의 요소들과 고유기능, 상속 관계를 알아보자
[DOM의 구성요소]
- document : DOM객체의 가장 상위객체
- element(엘리먼트) : html문서를 구성하는 컨텐츠
- attribute(속성) : 태그 내부에 정의되어 있는 속성
- text(텍스트) : 태그와 태그 사이에 입력한 문자열. 공백도 문자열 객체로 인식
[엘리먼트를 가져오는 메소드]
1) getElementById("id명") : id로 정의된 엘리먼트를 Element의 형태로 반환한다.
2) getElementByTagName("태그명") : 매개변수로 전달된 태그명으로 정의된 모든 엘리먼 트를 NodeList객체로 반환하며 배열로 관리할 수 있
다.
[Node를 생성할 수 있는 메소드]
1) createElement(엘리먼트) : 엘리먼트를 생성한다.
2) createTextNode("텍스트") : 텍스트 노드를 생성한다.
2. Node
DOM내부를 구성하는 객체 하나를 Node객체라 하며 모든 Element객체는 Node객체이다.
[Node객체를 탐색할 수 있는 속성]
1) childNodes - 지정한 노드객체의 하위 노드들을 NodeList로 반환
2) firstChild - 첫 번째 자식 노드를 반환
3) lastChild - 마지막 자식 노드를 반환
4) nextSibling - 다음 형제 노드 반환
5) previousSibling - 이전 형제 노드 반환
6) nodeName - 노드의 이름을 반환
7) nodeValue - 노드의 값을 반환
[Node객체를 변경할 수 있는 메소드]
1) removeChild(노드명) - 노드를 제거한다.
2) insertBefore(newtext, targetnode)
새로운 노드를 targetNode로 지정한 노드객체 이전에 삽입한다.
targetnode : 형제노드
3) appendChild(노드명) - 매개변수로 전달된 노드를 추가한다.
[Node의 속성 제어]
1) getAttribute("속성명") - 매개변수로 전달된 속성의 값을 반환한다.
2) setAttribute("속성명","속성값") - 매개변수로 전달된 속성을 속성값으로 변경한다.
출처----링크
DOM구성요소와 메소드
1. document DOM객체의 최상위 객체이며 HTML문서의 엘리먼트를 변경하기 위해서 제공되는 다양한 메소드가 존재한다. [DOM의 구성요소] - document : DOM객체의 가장 상위객체 - element(엘리..
kimsaemjava.tistory.com
서버 개발자를 꿈 꾼다해서 이런 기본적인 웹 구동원리를 모르면 안된다. 괜히 웹프로그래밍 수업에서 html css js 먼저 알려주고 서버를 알려주는게 다 이유가 있는 것 같음. 전체적인 웹서비스가 구동되는 원리를 알아야 보다 나은 웹 개발자가 될 수 있다. 아직 갈 길이 멀다,..